Laravel – Facebook Login

PHP Facebook login in 2022
This is primarily my experience of going through this article here:
https://medium.com/@Alabuja/social-login-in-laravel-with-socialite-90dbf14ee0ab
If Socialite is new to you, then go through the article above, but come back here often.
I’ve got login working for Socialite before, but I’m wondering if things have changed since I last went through it.
The goal is to have something like this:

There’s a few minor differences to the tutorial above as time has passed, which is what I’ll focus on. But, it’s still an excellent resource.
Facebook App Setup
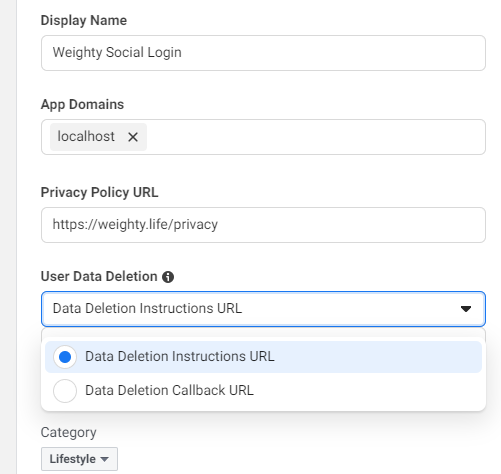
As well as a Privacy Policy URL, Facebook now requires a Data Deletion Instructions URL. Both are mandatory fields, and the User Data Deletion field also allows you to add a Data Deletion Callback URL.

The Dara Deletion URL also needs to not 404. While the Privacy URL is less concerned with there actually being something present!
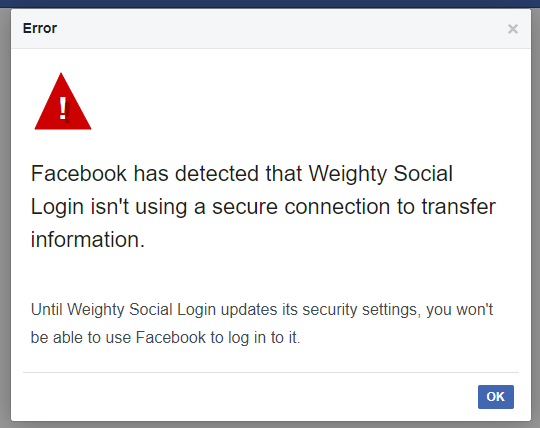
Facebook and a secure connection

To cut a long story short, you can no longer use http://localhost:xx to connect to Facebook. It’s not a good look sending personal information over http instead of https ;) Ignore what it says in the Facebook UI, you need to either:
- get your local environment to use https
- test your integration on a server with https
Going for the former as I like to have things working on my local machine.

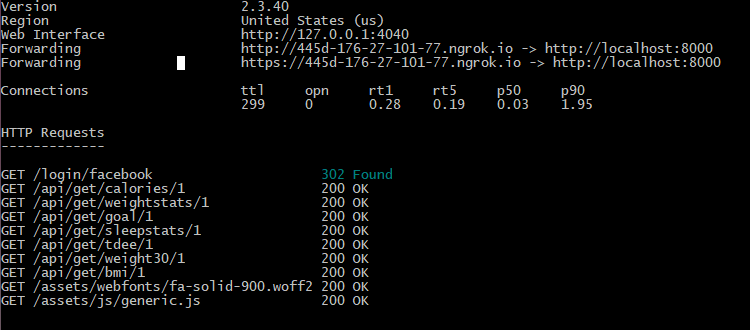
ngrok
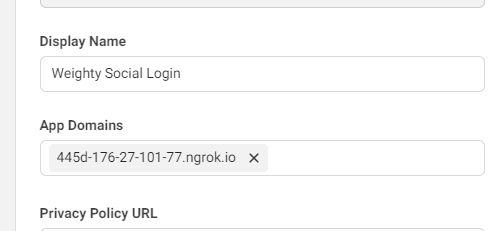
I managed to get ngrok to work, however it would be a “one time run” as in the ngrok url would update and I’d have to re-add that to the FaceBook app settings.
Not ideal as every time I wish to log into my application locally, I’d have to update FaceBook. You can get around this by paying for ngrok, but I’m feeling cheap today.



XAMPP
I’ve used XAMPP in the past, but it just felt a bit blerrrggh. But I do feel this would work if I put the effort in.
Laragon
So this looks shiny, instead of configuring something that I think will work, I get to play with something new. There’s a lovely background on their website as well.
Laragon talks about being containerised, but makes me think about my Docker aspirations. I wonder if Laragon will help me get this project into Heroku? (edit: probably not) Currently we’re deploying via git-ftp to some value hosting, but it’s slow and error prone as you can imagine.
Laragon is now installed. Started up Apache and it works a treat. Really quick to get HTTPS up and running so that you can login when running locally.
Local vs Production Keys
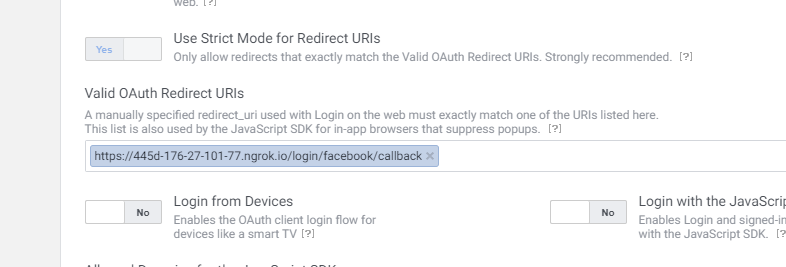
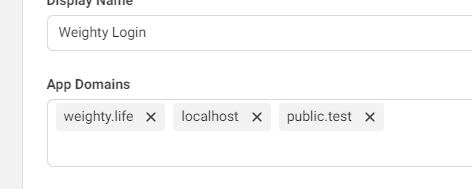
To test on different environments the URLs need to be added to the Facebook Login settings in the Facebook Developer portal.

I also added them to the App Domains section in the basic settings section:

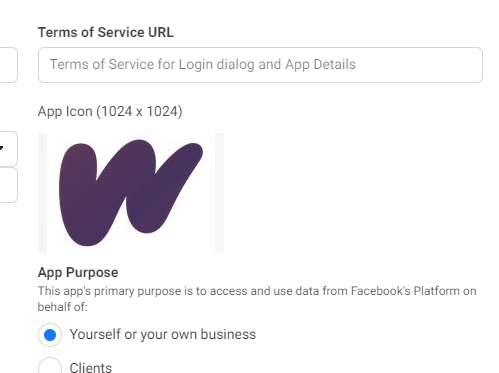
App Icon
You can add an icon which will make things look more legitimate. This located in the Basic Settings.


Remove the ugly Facebook appended hash
When the redirect occurs you’ll notice that ‘#_=_’ has been appended to your URL. A small piece of Javascript can hack around that:

From: https://github.com/jaredhanson/passport-facebook/issues/12
public/js/login.js
// Remove the ugly Facebook appended hash
// <https://github.com/jaredhanson/passport-facebook/issues/12>
(functionremoveFacebookAppendedHash() {
if(!window.location.hash|| window.location.hash!== '#_=_')
return;
if(window.history&& window.history.replaceState)
returnwindow.history.replaceState('', document.title, window.location.pathname+ window.location.search);
// Prevent scrolling by storing the page's current scroll offset
varscroll = {
top: document.body.scrollTop,
left: document.body.scrollLeft
};
window.location.hash= "";
// Restore the scroll offset, should be flicker free
document.body.scrollTop= scroll.top;
document.body.scrollLeft= scroll.left;
}());
<scripttype="text/javascript"src="{!! asset('js/login.js') !!}"></script>Email – Just Say No!
Facebook accounts will not always have an email address. It’s possible to sign-up with just a mobile number. So you will come unstuck if your using email as a primary identifier.
There is a quick workaround here to ensure you always get a user back, whether they have an email address or not.
if($provider=='facebook') {
$users= User::where(['provider_id'=> $userSocial->getId()])->first();
} else {
$users= User::where(['email'=> $userSocial->getEmail()])->first();
}Ideally if this is the case, the user should be sent on a separate journey to capture their email post auth. It’s useful to have for marketing or notifications etc.
To Wrap Up
Following the initial tutorial in combination with these caveats should get you a nice login via Socialite! Please let me know if there’s any other issues that you encountered and I’ll extend this list.
Thank you for reading this article! Please leave a comment below if you have any questions or feedback.
If you enjoyed this article then please consider buying me a coffee:

Chris Sheldon is a Project Manager for DataArt Ltd. DataArt are a global software engineering firm that takes a uniquely human approach to solving problems.
In his career Chris Sheldon has been a Software Developer, Scrum Master, Development Manager and more. He’s decided that people are harder than process, so this is where his attention is now targeted!
Chris graduated in the UK from Reading University with a degree in Electronic Engineering and Cybernetics.
A bit of a Agile enthusiast, productivity nerd and Wantrepreneur Chris really needs to decide what he wants to do in life and focus.
You can connect with him on LinkedIn, Twitter, Facebook, or by visiting his website, ITsChrisSheldon
